スマホ・PCでInstagramの写真を保存する方法 2016
Instagramに昔上げた自分の写真を今のスマホにも保存しておきたいなと思い昔の自分の記事を見たら、そこで紹介していたWebサービスが使えなくなっていたので改めて調べてまとめ直しました。数年経つと状況は変わりますね、やっぱり。
祇園精舎の鐘の声、諸行無常の響きあり。 沙羅双樹の花の色、盛者必衰の理をあらはす。 おごれる人も久しからず、それでも一度なってみたい。どうもMUGAです。
自己紹介で完全に話が逸れましたが、以下スマホとPCでInstagramの写真を保存する方法です。
スマホで
残念なことにスマホの公式アプリや標準搭載のWebブラウザには後述のPC版のような機能がないため、サードパーティのアプリやWebサービスを使う必要があります。
調べた中でもいくつか悪質そうなもの、写真を保存するだけなのにInstagramのユーザーIDとパスワードを要求してくるもの等、があったのでそういうものに引っかからないように要注意です。
アプリを使って
AndroidであればこのInstaSaveがシンプルです。同じ名前のアプリが大量にありますが、見た中ではこれが一番良かったです。
使い方は簡単で公式アプリで保存したい写真の右上にある「︙」を押して共有URLをコピーし、それをInstaSaveに貼り付けて保存するという具合です。とてもシンプル。バックアップを取る場合一度に大量にできないのがネックですが。
iPhoneは良いアプリがありません。上で紹介したものに近いシンプルなものも、保存回数に制限があるため広告を見ないといけません。あとはアカウント情報が必要なものだったりして、安全面でかなり不安が残ります。
Webサービスを使って
Instagtaminiというサイトが一番シンプルで使いやすかったです。広告も控えめ。
使い方はアプリの時と同じです。
- 公式アプリから共有URLをコピー。
- URLをInstagraminiに貼り付けて「Get Photo and Video」をタップ。
- 表示された画像を長押しで保存。
- Androidは動画の保存も可能。「Save Video」を押して動画が再生されたら、動画上で長押しで保存。iPhoneの場合はWebから動画を保存する他のアプリをインストールする必要があります。


他にも似たサイトがあるのですが、広告や使いやすさを考えるとInstagraminiに軍配が上がります。とても楽でした。ちなみに他の似たサイトは次の2つ。
Save & Downloader user instagram photos, pics and videos online for PC
Instagram photo download online - dinsta.com
PCで
Webサービスやブラウザのアドオンは仕様変更に対応できない可能性があるので、PCの場合はブラウザの機能を使って保存するのが確実だと思います。というわけで、ブラウザのみでの保存方法です。
どのブラウザでも保存したい写真の個別ページ、ユーザーのページの場合は写真をクリックし真ん中に写真が表示されている状態、で開発者ツールを使うという流れになります。
もう一つの方法として、ページの写真の上で右クリック→「要素の検査」「検証」等を選んでソースコードから画像のURLを特定。新しいタブで開いて保存するやり方もあります。
開発者ツールを使う(Chrome、Safari、Firefox)
Macの場合は「Cmd + Option + I」、Windowsの場合は「F12」で開発者ツール開発ツールを起動します。そうすると画面が分割されて元のWebページ、開発者ツールが表示されます。上下に分割される場合は左右に分割に直した方が操作しやすいです。
Chromeの場合
開発者ツールに「Elements」、「Console」と文字が並んでいるタブがあるのでそこから「Application」(古いバージョンでは「Resources」でした)を選択します。ウィンドウのサイズによっては隠れていますが、その場合は「>>」を押せば見つかります。
「Application」を選ぶとさらに開発者ツールの画面が分割され左のカラムに情報が表示されます。この中の「Frames」→「Top」→「Images」と進むと今開いているWebページで用いられている画像が全て確認できます。ですので、Instagramの写真もこの中にあります。
ファイル名で表示されるので分かりづらいですが、クリックすれば画像をプレビューで確認できるので上から順に見ていましょう。写真個別のページ(https://www.instagram.com/p/BJtMGkNg22o/)だと画像が少ないのですが、ユーザーページ「https://www.instagram.com/p/BJJij1gggR9/?taken-by=muga」だと画像が沢山あるはずです。
ちなみに動画の場合は「Media」(Chrome)、「Other」(Safari)にあるはずです。
該当の写真・動画が見つかったらファイル名をダブルクリックすると新しいタブで表示されるのでそれを保存すればOKです。

Safariの場合
Chromeの場合とやることは同じです。開発者ツールを起動したらタブが表示されるので「Resources」を選択、「Images」を展開、ファイル名が表示されるので該当の写真を探す、ファイル名でダブルクリックして表示された画像を保存という順です。

ソースコードから見つける
Internet Explorer 11、Edge、Firefoxの場合は開発者ツールにWebページで使われている画像やリソースを簡単に一覧で出す機能がないため、こちらの方法しかありません。ChromeとSafariは、上のやり方に加えてこちらの方法でも保存できます。
ソースコードから該当の写真を呼び出している箇所を見るという方法です。
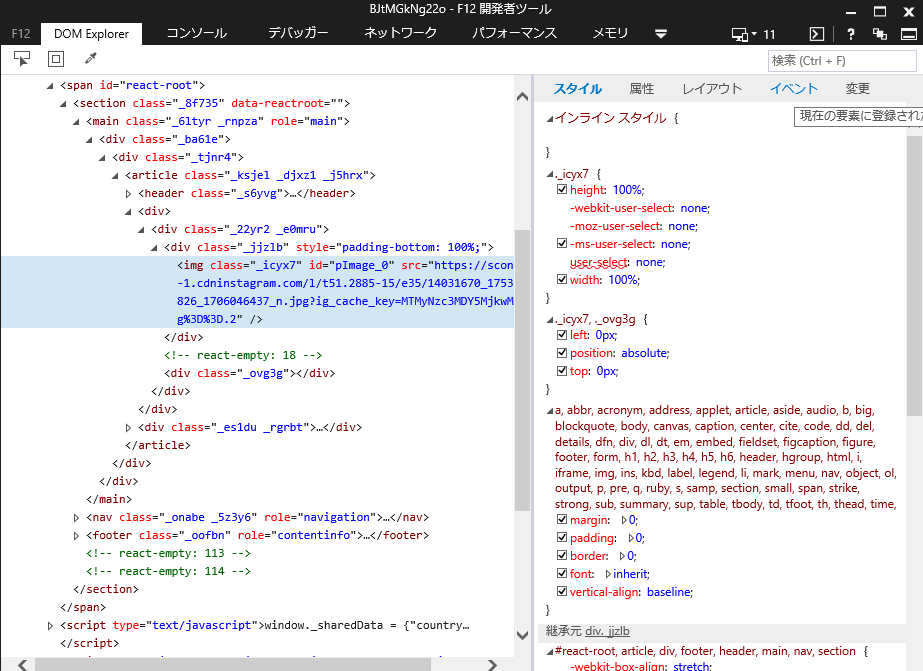
Webページの写真の上で右クリック→「要素の検査」(IE、Edge)、「要素を調査」(Firefox)、「検証」(Chtome)、「要素の検証」(Safari)を選択。どうでもいいけどそれぞれで名前が細かく違うのは何なんだ。そうすると開発者ツールが開きソースコードが表示されます。


写真の場合
フォーカスが当たっている行の少し上にある「<div class="〜」で始まる行を展開。その中にさらに「<img class="〜」があるのでその行をダブルクリック。そうすると文字列が選択されるのでコピーし、別のタブを開いてペーストして開くと画像が表示されます。これを保存すればOKです。
動画の場合
フォーカスが当たっている行の少し上にある「<div class="〜」で始まる行を展開。その中にさらに「<video class="〜」があるのでその行をダブルクリック。展開されて表示されたsrc = "https://〜.mp4"をコピーし、別のタブを開いてペーストして開くと画像が表示されます。これを保存すればOKです。
写真探す手間がない分、楽かもしれませんがソースが変わり別の場所に該当の写真が埋め込まれている可能性もあるので注意してください。万が一ソースコードを変にいじってしまった場合は、ページを更新して最初からやり直せばOKです。
また状況に変更があったら
その際には追記していきたいと思います。
しかし調べながら、写真保存させないのがInstagramのポリシーであるとは言え、自分の写真くらいは対応してくれてもいいのではと思いました。